

Pagina terug naar adviezen
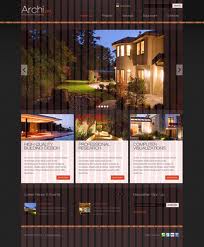
De 11 ontwerpregels zijn goed toepasbaar voor al het grafische werk en dus ook voor websites. Natuurlijk hebben webpagina's een eigen vormentaal welke ook gevoelig is voor de mode. Het laatste decennium is de vormgeving rustig. De lay-out wordt geschikt op een grid in combinatie met veel witruimte. De typografie en tekstkleuren zijn subtiel.
Kleuren helpen jou een statement te maken, jouw boodschap te benadrukken of gevoelens bij jouw publiek op te roepen. Wanneer je kleur inzet voor het vertellen van verhalen, moet je voorzichtig zijn met het gebruik ervan. Met het bekende kleurenwiel kun je verschillende kleurcombinaties identificeren en correct gebruiken, zoals triadische, analoge en complementaire schema’s. Kleur is belangrijk in de achtergrond van je ontwerp, maar ook in de ontwerpelementen zoals texturen, vormen, typografie en lijnen. Elke kleur heeft zijn eigen emotie, zoals rood voor passie, blauw voor kalmte en groen voor vrede. Kies een kleurencombinatie die past bij de boodschap die jij met je bedrijf, producten of diensten wilt overbrengen.
 Een veel toegepaste kleurcombinatie zijn twee tegenovergestelde kleuren in de kleurencirkel. De zogenoemde complementaire kleuren passen goed bij elkaar.
Een veel toegepaste kleurcombinatie zijn twee tegenovergestelde kleuren in de kleurencirkel. De zogenoemde complementaire kleuren passen goed bij elkaar. Kleurgebruik is een van de belangrijkste factoren bij grafische vormgeving en kan verschillende uitwerkingen hebben op je ontwerp. Wil je opvallen, dan gebruik je bijvoorbeeld fel oranje of rood. Deze kleuren geven veel kracht en vallen daarom erg op. Denk bijvoorbeeld aan Media Markt of EasyJet, zij gebruiken de kleuren om vooral te communiceren dat ze goedkoop zijn. Blauw- en grijstinten geven meer rust en vertrouwen.
Vaak wordt er naast de primaire kleur ook een secundaire kleur gebruikt om accenten te leggen. Veel ontwerpers kiezen voor complementaire kleuren. Deze kleuren liggen tegenover elkaar in de kleurencirkel en zorgen voor een versterkende kleurcombinatie.
Beperk het aantal verschillende kleuren tot maximaal vier. En maak ook het contrast tussen de letterkleur en achtergrondkleur niet te groot. Een spierwitte achtergrond met pikzwarte letters leest niet prettig.
Vormen zijn in wezen elke ruimte die jij omringt door lijnen. Verschillende geometrische en vrij vloeiende vormen kunnen, wanneer je deze in combinatie gebruikt, verhalen, producten uit het echte leven of gevoelens illustreren. Dit zijn cruciale elementen bij het ontwerpen van professionele en aansprekende content. Om een meer natuurlijke en rustige uitstraling op te roepen, gebruik je geometrische vormen met afgeronde randen. Maar als je de aandacht van de gebruiker wilt trekken, gebruik dan zoveel mogelijk scherpe vormen. Uiteindelijk is alles in een ontwerp een vorm. Je moet dus begrijpen hoe deze vormen elkaar beïnvloeden voordat je deze gebruikt.
Zorg ervoor dat de opzet van de webpagina niet te veel afwijkt van wat gebruikelijk is in het webdesign. De voorkeur voor een menu is aan de linkerkant of de bovenkant. In het Westen beginnen we linksboven met lezen. Uit kijkonderzoek is gebleken dat westerse bezoekers de website bekijken in een F of Z patroon (beginnen linksboven en scannen zo de website): de belangrijkste informatie moet dus binnen dat patroon vallen.
Vermijd dat bezoekers belangrijke informatie missen als ze om wat voor reden dan ook de schuifbalk(en) niet gebruiken. Geef alle belangrijke informatie direct in het beeld.
De lijn is het meest primitieve element van elk ontwerp. Je kunt lijnen onderscheiden door hun gladheid, dikte en continuïteit te veranderen. Je zult ook lijnen tegenkomen met verschillende richtingen, zoals horizontaal, verticaal, gebogen, diagonaal en zigzag. Je kunt lijnen gebruiken om de aandacht van het publiek te vestigen op het brandpunt van het ontwerp voor jouw bedrijf, product of dienst.
Spaties in een ontwerp helpen je om een vloeiende lijn tussen lijnen, vormen en kleuren te creëren. Als je twee vormen dicht bij elkaar plaatst, breng je verbinding over. Maar als je twee objecten ver weg plaatst, dan benadruk je de scheiding. Het is belangrijk om het gebruik van witruimte in evenwicht te brengen om een consistente boodschap af te geven.


Een vaak vergeten factor is witruimte, terwijl dit eigenlijk de factor is die een ontwerp juist structuur en rust geeft. Witruimte is als stilte. In een toespraak kan je met een kleine stilte soms meer zeggen dan met woorden. Met een flinke dosis witruimte hoeft een belangrijk onderdeel niet in felgekleurde chocoladeletters te schreeuwen om aandacht. Opvallen kan ook subtiel.
Het is momenteel een trend om websites wat minimaler op te zetten. Hierin is witruimte een zeer belangrijke factor. Met witruimte kun je aangeven welke elementen bij elkaar horen en door het toevoegen van witruimte laat je de site ‘ademen’. Wanneer er twee elementen naast elkaar worden geplaatst, krijg je de indruk dat deze twee een verband hebben. Als de afstand groter wordt verliezen ze op een gegeven moment hun verbinding. Dit kan belangrijk zijn bij het opzetten van een gebruikersinterface (knoppen) of andere informatieve elementen.
Om te zorgen dat het ontwerp niet gaat ‘dansen’ wordt er vaak gebruik gemaakt van een grid. Een gridsysteem bestaat uit een aantal kolommen, waarop alle elementen worden uitgelijnd. Hierdoor oogt het niet alleen strak maar is het voor het oog ook prettiger om te zien en worden verbanden tussen elementen sneller gelegd. De voorkeur heeft een flexibel grid dat zich automatisch aanpast aan de breedte van het scherm.
Typografie omvat alle tekst gerelateerde ontwerpprincipes, waaronder:
Typografie speelt een essentiële rol bij het maken van aantrekkelijke posts op social media. Het enige wat je hoeft te doen, is jouw bericht te markeren met gedurfde en kleurrijke lettertypen.
 Lange tijd was de keuze voor de lettertypes beperkt tot ongeveer 20 omdat men afhankelijk was van de geïnstalleerde letters op de computer van de bezoeker. Tegenwoordig kunnen lettertypes worden 'meegestuurd' vanaf de server.
Lange tijd was de keuze voor de lettertypes beperkt tot ongeveer 20 omdat men afhankelijk was van de geïnstalleerde letters op de computer van de bezoeker. Tegenwoordig kunnen lettertypes worden 'meegestuurd' vanaf de server.Naast kleur doet typografie ook veel voor het design. Kies je voor een letter met een schreef (denk aan Times of Georgia) dan geeft dit al een hele ander indruk, dan wanneer je kiest voor een moderne tijdloze Helvetica. Beide stralen wel kwaliteit uit, maar op een ander manier. De schreef in Times heeft gelijk ook iets authentieks, terwijl Helvetia juist een strak en moderne indruk geeft. Kies je daarnaast voor een schriftletter (een handgeschreven lettertype) dan komt het ineens een heel stuk persoonlijker en warmer over, doordat het lijkt of iemand het daadwerkelijk geschreven heeft. Mede door de komst van @font-face, voor het embedden van fonts, is het gebruik van afwijkende lettertype's toegenomen. Eindelijk kunnen veel organisaties hun eigen huisstijl ook op dit gebied online doorvoeren.
Typografie behelst veel meer dan alleen het kiezen van een lettertype. Zonder zelfs maar van lettertype te veranderen kun je twee teksten subtiel van elkaar laten verschillen door een andere regelafstand, een andere grijs toon, een andere dikte, grootte of hellingshoek.
Het gebruik van verschillende grijstinten is een eenvoudige manier om twee teksten van elkaar te onderscheiden, en als je je dan ook nog beperkt tot een of twee kleuren dan heb je de formule voor een mooie maar rustige site al bijna te pakken.
Het gebruik van gestructureerde achtergronden of vormen verhoogt de visuele aantrekkingskracht van jouw ontwerpen. Het is duidelijk dat jouw publiek jouw ontwerpen niet kan voelen als deze voor digitale advertenties, posts op sociale media of mobiele apps zijn. Natuurlijke of kunstmatige texturen geven echter in wezen leven aan jouw online inhoud en dompelen het publiek onder in jouw ontwerp. Texturen helpen je ook om contrast tussen objecten te creëren, de elementen in jouw ontwerp in evenwicht te brengen en de aandacht van jouw publiek te vestigen op de centrale boodschap.
Als jij harmonie tussen alle elementen in jouw ontwerp weet te realiseren, kun je een visueel bevredigend resultaat bereiken. Zoals een strak en aangenaam ontwerp creëren door analoge kleuren nauwkeurig te rangschikken en door vergelijkbare vormen in de buurt te plaatsen. Het is ook belangrijk om consistent te blijven bij het opnemen van patronen en texturen in jouw ontwerp. Dit voor een maximale merkherkenning, ook op internet.
Dit ontwerpprincipe helpt jij bij het ordenen van alle elementen in jouw ontwerp. Je kunt immers niet elk object, elke vorm en tekst in het middelpunt van de belangstelling laten staan, anders ziet het uiteindelijke ontwerp er chaotisch uit. In plaats daarvan moet je prioriteit geven aan welk element opvalt en in welke volgorde. Websites en mobiele apps gebruiken hiërarchie om de aandacht van de gebruiker te vestigen op call-to-action- of abonnementsknoppen.
Evenwicht bij het ontwerpen betekent het gebruik van zowel harmonie als hiërarchie. Ook de begrippen asymmetrie en symmetrie komen uit dit principe. Als je duidelijke beelden wilt, moet je je houden aan symmetrie binnen het ontwerp. Als je echter wilt experimenteren met een meer wanordelijke uitstraling, kun je asymmetrische ontwerppatronen proberen. Onevenwichtige ontwerpen trekken soms een groter publiek. Deze ontwerpen bestaan uit asymmetrische vormen, contrasterende tinten en opvallende visuele effecten.
Als je over schaal weet, begrijp je hoe objecten, tekst of vormen zich tot elkaar verhouden. Door objecten van specifieke afmetingen zinvol toe te voegen, kun je een belangrijk statement maken. Door elk element op de juiste manier te schalen, kun je het publiek meenemen op jouw visuele reis. Ontwerpers gebruiken een uitgebalanceerde schaal om harmonie te creëren binnen het algehele ontwerp.
Door contrast in je ontwerp op te nemen, kun je een boodschap, product of idee benadrukken. Jouw publiek mist misschien de boodschap die je wilt overbrengen als er geen contrasterende elementen of kleuren in het ontwerp zijn. Je kunt contrast creëren door tegengestelde kleuren of verschillende maten van vergelijkbare vormen op te nemen. Met een klein contrast creëer je rust.
Met een visueel aantrekkelijke website raken potentiële klanten onder de indruk en ze zullen de website beter onthouden en eerder terugkomen.